Верстка дизайна сайта
Верстка сайта – процесс создания кода для веб-страницы. А код (html и css и другие) отвечает за то, чтобы каждый элемент страницы находился там, где ему положено; чтобы он корректно отображался на всех устройствах; чтобы страница имела привлекательный вид без «кривых» форм или участков.
Какой может быть верстка сайта? В каких случаях она необходима заказчикам?
-
Обычная для сайтов.
-
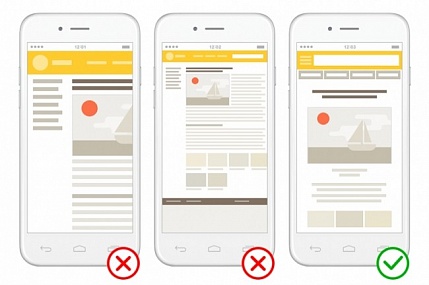
Адаптивная.
-
Для мобильных версий сайта.
-
Для почтовой рассылки.
-
Под экраны retina и другие.
Какие технологии используются для верстки сайта?
-
Блочная. Осуществляется при помощи разделения интерфейса на зоны-блоки, считается одной из самых простых и легких.
-
Кроссбраузерная. Необходима для того, чтобы сайт отображался во всех известных браузерах (Internet Explorer, Google Chrome, Opera, Mozilla Firefox, Safari). Существуют специальные сервисы, которые помогают проверить кроссбраузерность.
-
Валидная. Проверка валидации и HTML, CSS-ошибок позволяет обеспечить грамотную верстку и отображение всех элементов, расположенных на странице вашего сайта.
Процесс верстки занимает время специалиста, состоит из нескольких важных этапов:
-
Нарезка макета макета (чаще всего в Photoshop).
-
Преобразование макета в html-код и описание стилей css, чтобы макет легко можно было открыть браузером.
-
Наполнение макета содержанием и картинками.
-
Проверка качества отображения элементов сайта, тестирование на различных типах устройств.
-
Опубликование готового варианта сайта в Интернете, проведение еще одной проверки и осуществление «гарантийного обслуживания» в течение установленных сроков.
Для осуществления грамотной верстки специалист должен знать язык разметки HTML и язык стилей CSS, и многое другое. Среди них jQuery, LESS, JavaScript. На обычный сайт из 5-10 страниц уходит 6-7 дней работы.
Наша веб-студия не просто оказывает услуги верстки сайтов. При необходимости мы разрабатываем ваши сайты «под ключ» и помогаем быстро получить необходимый вам результат